ISPA - Instituto Universitário
Summary
I worked almost 6 years at this university. During this time, I had the opportunity to develop projects at various levels, the biggest one being the reformulation of ISPA’s website into one portal with several websites (16), intranet, online store, among others.
Problem to solve
ISPA webiste was outdated (content and technology), and doesn’t meet the requirements of the directive structure of ISPA.
Solution
Create a new portal, that combine with a new institutional identity, in a way that all the entities of ISPA could manage their internet presence.
Finished product
Studied Concepts
- » Competitive analysis;
- » Heuristic analysis of the previous site content;
- » Translation of the corporative strategy into the portal solution requirements;
- » High and low fidelity prototyping (wireframes);
- » Coordination and contact with the suppliers (design and programming) regarding the development of the platforms;
- » User interface design, interaction design and front end development (for specific pages of the portal);
- » Implementation of usability tests and error reports for the proposal of improvements for implemented solutions;
- » Google analytics management indexed to behavior analysis in order to make informed decisions regarding new improvement proposals on the portal;
- » Internal trainer for back office content management systems regarding previously mentioned sites and technology in use.
Overview
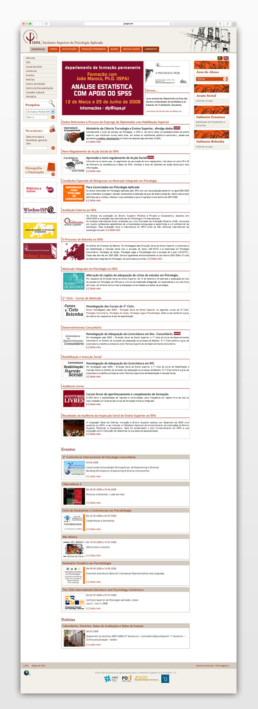
As it is possible to see in the left image, when I entered at ISPA, the homepage was very long. The content management system that was used didn’t predicted the growth of the news area (central part of the website), as a result, several of the news were published directly in html (the template was edited). The top images were animated gifs, that were published in loop, but didn’t had links for the announced news.
Several news that were published in a marquee. It was expected that with this solution the important announcements for students could have a link (for scholar informations). There were also four areas (under the language options), who toke visitors for the sections more used by the students who took visitors for the sections more used by the students.
One of the biggest problems that ISPA has had, was the efficient manage of the information, because there didn’t exist a content owner. Many news just become “lost” in the homepage competing with others who should have more prominence.
Part of my initial work (during my first year), was manage the informations in the pages. I also started to work a little in the css, to change some layout aspects. I also proposed some solutions that the company that did support to ISPA (in the manaintenance of the website) implemented. I expected that with that changes, it was possible to better manage the information in the website.
Often, the changes that I proposed didn’t had a reflection in something very visible but allowed a better performance for users that used our site.
My proposals were implemented, which translated into an improvement of interaction between users and the site.
Proposal to sort news and events by title and date
Initial state
Implemented proposal
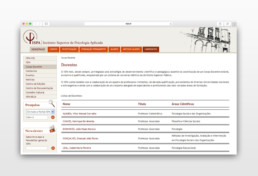
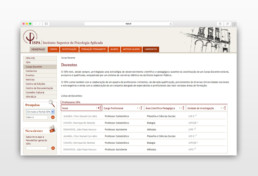
Proposal for teachers page
Initial state
Implemented proposal (possibility of show informations of teachers in alphabetical order, or by contract type or in which investigational unit they belonged).
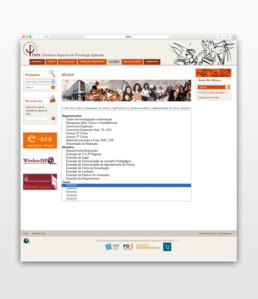
Proposal for student page
Initial state
Interaction with the selection box (in the initial state)
Implemented proposal (Division of the first level of interaction in 3 parts).
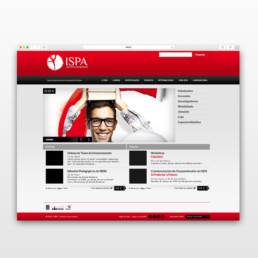
ISPA website at the time (when I was hired)
Reformulation of the ISPA main page
The biggest alteration that I did in ISPA was in the main page. I changed the animated GIF by a flash banner, which had a big advantage, it allowed to have one link to each news (that was a change that everyone enjoy). I also adapted the lateral areas, to give access to the most used links to specific audience (like specific professional courses to companies, or academic announcements for students) and I use one of the areas to connect ISPA to social networks (the presence of ISPA in social networks was a strategic decision).
From my research with some users, I understood that they didn’t like of the length of the page. They thought that ISPA had a lot of unnecessary news. I also could observe that many of the users didn’t read the text associated with the title of the news. They just read the title, then saw the associated image and if it was in a area that they followed, they tried to read more. So I made a proposal in order to reduce the width of the space for one news to half in order to acomodate two news in a row, side by side, and so reduce the lenght of webpage. This implementation was a big challenge for ISPA (we had to write shorter titles) but was translated in performance improvements for users of the site.
After some reunions, this proposal was implemented.
Many times, my daily job, was to make other sites (or other type of work) that weren’t conected to ISPA institution, but to some departments that belonged to ISPA . That type of works were importante to me because it allow me gain imporatant knowledge which was used when we build the new portal.
New portal
Although of several alterations to ISPA website, the technology was outdated, and the website didn’t appeared (correctly) in most of the recent browsers, and in mobile devices it was impossible to navigate.
The market demand, the growing of several departments of ISPA and the desire of making a new tool that allow the colaboration of the different ISPA collaborators, students, and external persons, were the reasons for ISPA assembled one team (where I was included) to build a new portal.
My role on that team was UX designer. Basically, I did user research, competitive analysis, heuristic analysis, and content audit of the previous site. I also made the translation of the corporative strategy into the portal solution requirements, some high and low fidelity prototyping in order to test some concepts.
Project beginning
ISPA wanted to have external knowledge that could help us so, we hired two companies, one to develop the portal, and other to develop the comunication. I was involved in the selection process of this two companies (analizing their portfólio, and clients, as well as the technologies that they were proposing to use in the new website). After that process I had to coordinate and maintain contact with the suppliers (design and programming) regarding the development of the platforms.
Studied Concepts
Part of my work was validate with some user testing and with the directive board of ISPA of the proposals that were delivered by our suppliers. I also worked in a colaborative way with the development company that ISPA has hired to make suggestions, wireframes, or user interface design in order improve the website, because I was responsible for most of the decisions.
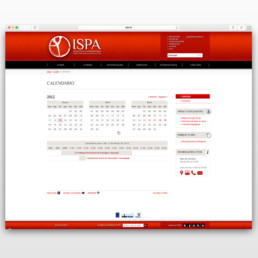
Calendar Study
I also was the communication point between different departments that were influenced in some way by the new portal. I acted as a bridge connecting the different information (as workflows, and tasks that different roles had to made). I developed some workshops that gave me information to organize the new information architecture, and comprehend how the different structures worked. We try to make a soft transition from a site to a portal where, for examplo, the candidates could apply online to ISPA. We also build an online store, a quality internal system, among other stuff.
This new portal implied an onrganizational effort, that had to be reflected on every ISPA employer, and wasn’t free from errors. I also was responsible whenever there was an error detected (for example fails in the comunication) to solve all the situations that occur with the new site (for example, someone applied to a course in ISPA in the website and didn’t receive any answer).
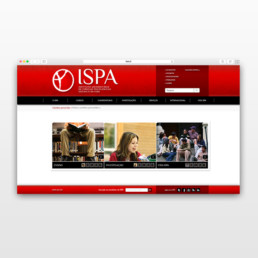
Virtual visit
This new portal implied an onrganizational effort, that had to be reflected on every ISPA employer, and wasn’t free from errors. I also was responsible whenever there was an error detected (for example fails in the comunication) to solve all the situations that occur with the new site (for example, someone applied to a course in ISPA in the website and didn’t receive any answer).
After the portal was lauched I did some usability studies to suggest improvements to some problems that were detected. I also used google analytics to detect some patterns that need to be translated in new decisions for the portal.
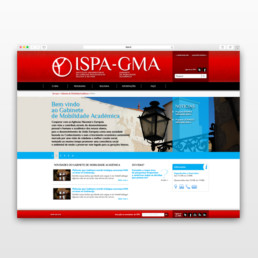
ISPA portal was developed in various phases, and is combination of several sites, that allow that the different departments of ISPA can manage their contents in a fully integrated manner.
- » Online store;
- » e-Learning platform and the student’s portal (developed in moodle);
- » Virtual Secretary;
- » Application site;
- » Internal site for collaborators;
- » Alumni site (at the present moment is referred as employment portal);
- » Specific site for the department of advanced training;
- » Specific site for the documental center;
- » Virtual tour;
- » 11 microsites for specific entities (as per example, the university clinic).