ISPA - Instituto Universitário
Enquadramento
Estive nesta instituição vários anos na minha carreira. Tive oportunidade de desenvolver projectos em vários níveis sendo o maior deles a reformulação de toda a comunicação do digital deste instituto, traduzindo-se na realização de um portal com diversos sites (16), intranet, loja online, entre outros.
Problema a resolver
Site do ISPA com a tecnologia desactualizada, com conteúdos desactualizados, e que não dava resposta às exigências da estrutura directiva do ISPA.
Solução encontrada
Criar um novo portal para o ISPA, de modo a suportar uma nova identidade institucional, dar autonomia às diferentes entidades para a gestão das suas áreas.
Produto finalizado
- » Análises competitivas;
- » Análise heurística do conteúdo do site já existente;
- » Tradução da estratégia corporativa em requisitos para o portal;
- » Prototipagem (wireframes) de alta e baixa fidelidade;
- » Coordenação e contacto com as empresas (de design e programação)
envolvidas na construção das diferentes plataformas. - » User interface design, design de interacção e programação XHTML e CSS (para páginas específicas do portal);
- » Realização de testes de usabilidade e redacção de relatórios de erros para proposta de melhorias nas soluções implementadas;
- » Gestão do google analytics para analisar comportamentos e tomar decisões infomadas em relação a novas propostas de melhoria para o portal;
- » Formador interno de diferentes entidades para a utilização das consolas de gestão associadas aos diferentes sites.
Overview
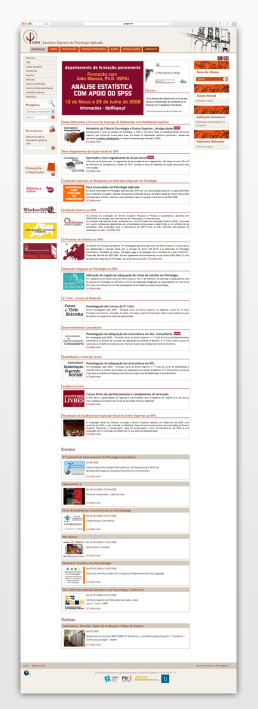
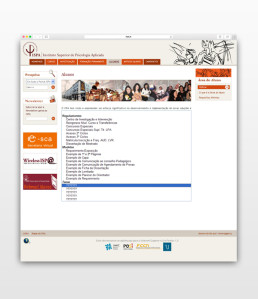
Como se pode ver na imagem do lado esquerdo, na altura que entrei para ao ISPA a página principal era muito extensa, o content management system utilizado não tinha previsto o crescimento da área das notícias (parte central do site), sendo que muitas delas eram colocadas directamente no html. As imagens de topo eram gifs animados que não faziam mais que mostrar destaques das notícias mas não eram ligadas às notícias uma vez que só podia existir uma ligação.
Existiam notícias a correr num marquee (imagens ao lado da imagem principal) para se conseguir dar destaques para os alunos, com informações mais escolares. Existiam também 4 áreas (por baixo das opções de linguagem) que levavam os visitantes para as secções mais visualizadas pelos alunos.
Um dos grandes problemas que existia era a gestão mais eficiente da informação, não existindo um “dono” do site, fazendo com que muitas notícias ficassem “perdidas” durante algum tempo fazendo com que a sua relevância competisse com outras que deveriam ter mais destaque.
Parte do trabalho que fiz, durante o primeiro ano, teve a ver com a alimentação desta e de outras páginas, trabalhando também um pouco a nível de css para mudar o aspecto do portal. Propus também algumas soluções que a empresa de desenvolvimento parceira do ISPA na altura foi implementando de modo a conseguir gerir melhor o fluxo e a quantidade de informação.
Muitas vezes essas mudanças não se reflectiam em algo muito visível mas que permitia uma melhor performance para as pessoas que utilizavam o site (como por exemplo a ordenação das notícias e eventos).
Estas propostas foram sendo implementadas traduzindo-se numa melhoria de interacção entra as pessoas e o site.
Proposta de ordenação das notícias e eventos através de título e data
Estado inicial
Proposta implementada
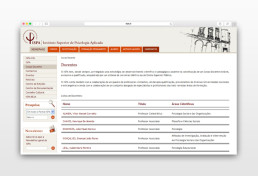
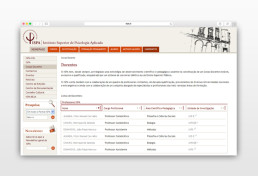
Proposta para página de docentes
Estado inicial
Proposta implementada (possibilidade de ordenação dos docentes por ordem alfabética, tipo de contrato ou unidade a que pertenciam).
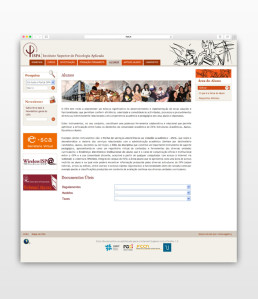
Proposta para página de alunos
Estado inicial
Interacção com a caixa de selecção de opções
Proposta implementada (divisão do primeiro nível de interacção em 3), que facilitava a visualização da informação.
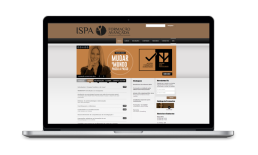
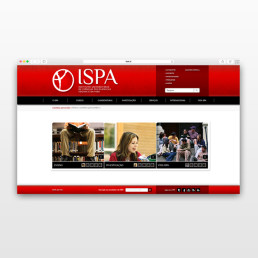
Página principal ISPA (na altura da minha entrada)
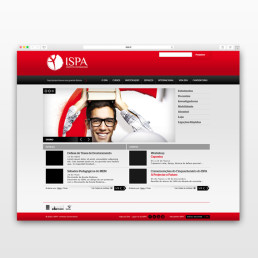
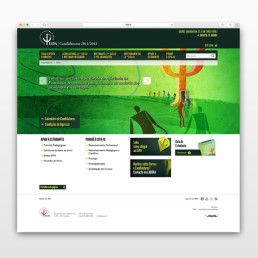
Reformulação da página principal do ISPA
A maior alteração ao site do ISPA teve a ver com a página inicial, sendo que o gif animado foi substituído por um banner em flash, que permitia a ligação das imagens vistas à sua notícia em html, mudança bastante pacífica e aceite pela generalidade das estruturas directivas, a adaptação das áreas laterais para dar acesso a áreas para público específico, para notícias que necessitassem de um destaque mais prolongado, para cursos do departamento de formação permanente (que necessitava de um espaço com maior visibilidade para promover a sua formação) e para a ligação do ISPA com as redes sociais (a entrada nas redes sociais fazia parte de uma nova estratégia que teria de ser reflectida no site).
De alguma pesquisa feita com os utilizadores do site percebi que grande parte das pessoas se queixava que o site do ISPA parecia um “lençol” por ter tantas notícias. Também consegui observar que muitas pessoas não liam o texto de destaque da notícia mas apenas pelo título e imagem decidiam se entravam para ler as notícias ou não. Assim propus que o comprimento dos destaques centrais fosse reduzido a metade, traduzindo-se num desafio para a escrita das notícias mas em melhorias de performance para os utilizadores do site, sendo que num primeiro nível, o site ficava mais limpo.
Depois de algumas reuniões, esta proposta foi implementada.
Muitas vezes o meu dia a dia passava por dar respostas a outras unidades ou estruturas e não se centrava exclusivamente a estar a trabalhar apenas para o site principal do ISPA. Sendo que este conhecimento foi importante para a implementação feita posteriormente no novo portal do ISPA.
Novo portal do ISPA
Apesar das várias alterações ao site do ISPA, a tecnologia estava desactualizada, o site já não aparecia correctamente na grande maioria dos browsers, sendo que em tecnologias móveis já não se conseguia navegar.
Aliado a esta situação, a exigência do mercado, o crescimento das unidades do ISPA e de algumas estruturas internas, a vontade de fazer um portal que servisse de colaboração entre colaboradores do ISPA (docentes e funcionários), alunos e pessoas externas ao ISPA, fez com que se montasse uma equipa (onde eu estava incluído) que ficou responsável pelo “Novo portal do ISPA”.
As minhas funções nessa equipa passaram pelo UX design. Basicamente fiz user research, análises competitiva, análises heurísticas e de conteúdo ao site existente fiz a tradução da estratégia do ISPA para os requisitos do portal, e alguma prototipagem para testar conceitos.
Início do projecto
De modo a ganharmos conhecimento externos foram contratadas duas empresa, uma para a parte de desenvolvimento e outra para a parte de comunicação. Acabei também por estar no processo de decisão das empresas que foram escolhidas para trabalhar com o ISPA (analisando o portfólio de serviços, clientes e as tecnologias que estas iriam utilizar na realização do site do ISPA. Sendo que posteriormente fiquei responsável pelo contacto com a empresa que iria desenvolver o site.
Conceitos estudados
Parte do meu trabalho passava por validar com testes a utilizadores do site, e com a estrutura interna algumas das propostas que eram fornecidas (tanto a nível de comunicação como de tecnologia) das empresas parceiras do ISPA. Acabava também por validar as propostas feitas pelas empresas e trabalhar de forma colaborativa para fazer novos wireframes ou afinar a interface, uma vez que era responsável por grande parte das decisões.
Estudo de calendário
Também servia como ponto de comunicação entre as diferentes estruturas internas do ISPA que eram influenciadas de alguma forma pelo novo portal, sendo por o irem usar directamente, ou por lidarem com os alunos/funcionários ou outras pessoas que lidavam com ele.
Acabei por fazer a “ponte” entre as diferentes estruturas reunindo a informação toda (tal como maneiras de trabalhar, análise de fluxos, organização da informação, estruturação dessa informação de modo a criar a nova arquitectura de informação dos sites…) para fazermos um portal que fizesse uma transição suave em relação ao que estávamos habituados a lidar. Por exemplo, as candidaturas ao ISPA passaram a ser feitas online, coisa que até então não acontecia. Montámos também uma loja online, um sistema interno de qualidade, entre outras coisas (como por exemplo uma visita virtual).
Visita virtual
Este facto implicou um esforço organizacional, que teve de ser reflectido em várias facetas e não ficou isento de erros. Fiquei responsável por resolver erros sempre que alguém os detectava (por exemplo falhas de comunicação entre equipas, ou com as diferentes tecnologias), de modo a tentar resolver algumas das questões que surgiam.
Depois do portal ficar online, fiz alguns estudos de usabilidade para sugerir a resolução de alguns problemas encontrados e fui analisando as estatísticas de acesso ao site para detectar padrões que necessitavam de ser vistos de forma a perceber porque é que existiam alguns problemas na navegação do site.
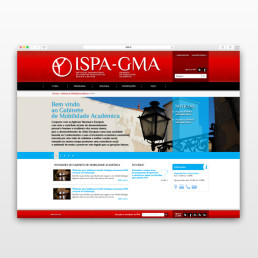
O portal do ISPA foi desenvolvido em várias fases sendo composto por diversos microsites que permitem aos vários departamentos do instituto universitário uma gestão de conteúdos integrada.
- » Loja online;
- » Plataforma de elearning e portal do aluno (desenvolvido na plataforma moodle);
- » Secretaria virtual;
- » Site de candidaturas;
- » Site interno para colaboradores;
- » Site de alumni (neste momento é o portal de emprego);
- » Site específico para o departamento de formação avançada;
- » Site específico para o centro de documentação;
- » Visita virtual;
- » 11 microsites para entidades específicas (entre os quais a clínica universitária).
Página principal ISPA (antes de se iniciar a renovação do portal)
O ISPA é reconhecido nacional e internacionalmente pela excelência do seu projecto pedagógico científico e cultural, pela qualidade da sua actividade científica e pela relevância da sua extensão universitária.
ClienteISPA - Instituto UniversitárioSectorEnsinoAno2008 - 2014Ligaçãowww.ispa.pt